Tags
- update
- 이진트리
- Tree
- outer join
- count
- 백트래킹
- regexp
- 완전검색
- delete
- 트리
- drf
- 그리디
- create
- SQL
- distinct
- 스택
- Article & User
- 뷰
- Django
- DB
- Queue
- stack
- 큐
- 통계학
- migrations
- N:1
- M:N
- 쟝고
- ORM
- Vue
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Notice
Recent Posts
Link
데이터 분석 기술 블로그
Vue에 대하여(7)_Computed Property 본문
1. Computed
computed()는 계산된 속성을 정의하는 함수입니다. 미리 계산된 속성을 사용하여 템플릿에서 표현식을 단순하게 하고 불필요한 반복 연산을 줄입니다.
1-1. computed() 예시



1-2. computed 특징

2. Computed Properties
2-1. computed와 동일한 로직을 처리할 수 있는 method

2-2. Computed와 Method의 차이

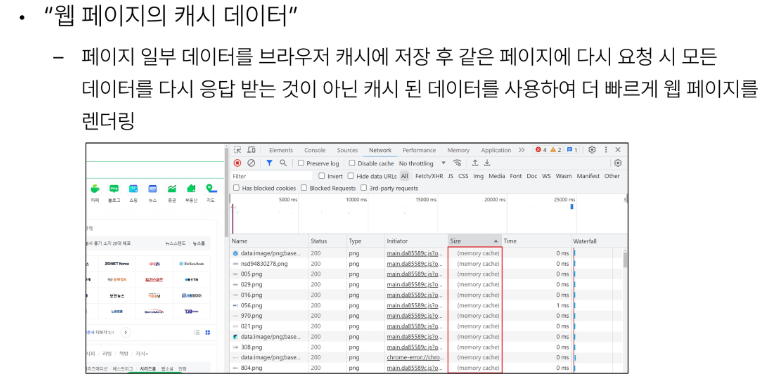
2-3. Cache(캐시)


2-4. Computed와 method의 적절한 사용처
- computed
- 의존하는 데이터에 따라 결과가 바뀌는 계산된 속성을 만들 때 유용
- 동일한 의존성을 가진 여러 곳에서 사용할 때 계산 결과를 캐싱하여 중복 계산 방지
- method
- 단순히 특정 동작을 수행하는 함수를 정의할 때 사용
- 데이터에 의존하는지 여부와 관계없이 항상 동일한 결과를 반환하는 함수
2-5. method와 computed 정리
- computed
- 의존된 데이터가 변경되면 자동으로 업데이트
- method
- 호출해야만 실행됩니다.
무조건 computed만 사용하는 것이 아니라 사용 목적과 상황에 맞게 computed와 method를 적절히 조합하여 사용합니다.
'프론트엔드' 카테고리의 다른 글
| Vue에 대하여(9)_ List Rendering (0) | 2024.07.20 |
|---|---|
| Vue에 대하여(8)_Conditional Rendering (0) | 2024.07.19 |
| Vue에 대하여(6)_Form Input Bindings (0) | 2024.07.17 |
| Vue에 대하여(5)_Event Handling (0) | 2024.07.16 |
| Vue에 대하여(4)_Dynamically data binding (0) | 2024.07.15 |





