Tags
- ORM
- Tree
- update
- SQL
- 쟝고
- 이진트리
- 트리
- Django
- 스택
- 큐
- DB
- delete
- create
- Vue
- Article & User
- regexp
- 통계학
- 뷰
- stack
- 완전검색
- count
- drf
- 그리디
- outer join
- 백트래킹
- Queue
- N:1
- migrations
- M:N
- distinct
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Notice
Recent Posts
Link
데이터 분석 기술 블로그
Vue에 대하여(6)_Form Input Bindings 본문
1. Form Input Bindings
form을 처리할 때 사용자가 input에 입력하는 값을 실시간으로 JavaScript 상태에 동기화해야 하는 경우(양반향 바인딩)
- 양방향 바인딩 방법
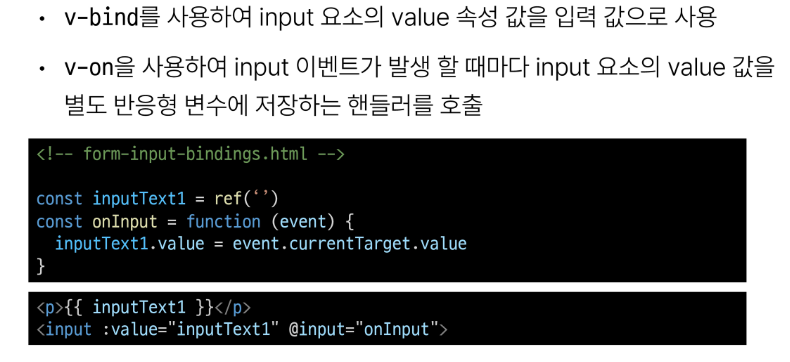
- v-bind와 v-on을 함께 사용
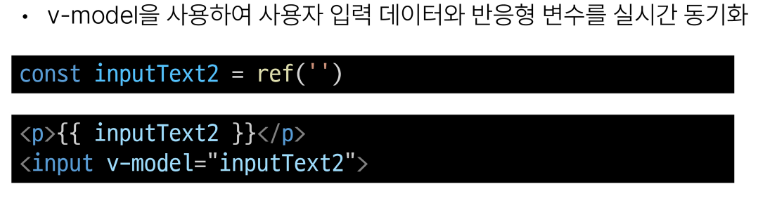
- v-model 사용
1-1. v-bind와 v-on을 함께 사용


1-2. v-model 사용
v-model이란, form input 요소 또는 컴포넌트에서 양방향 바인딩을 만듭니다.


2. v-model 활용
v-model은 단순 text input 뿐만 아니라 Checkbox, Radio, Select 등 다양한 타입의 사용자 입력 방식과 함께 사용 가능합니다.
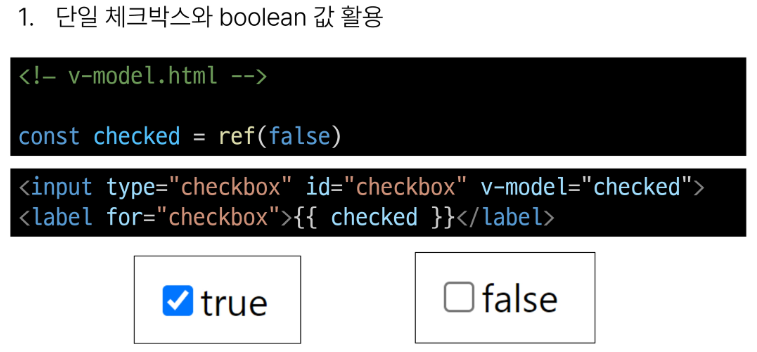
2-1. Checkbox 활용



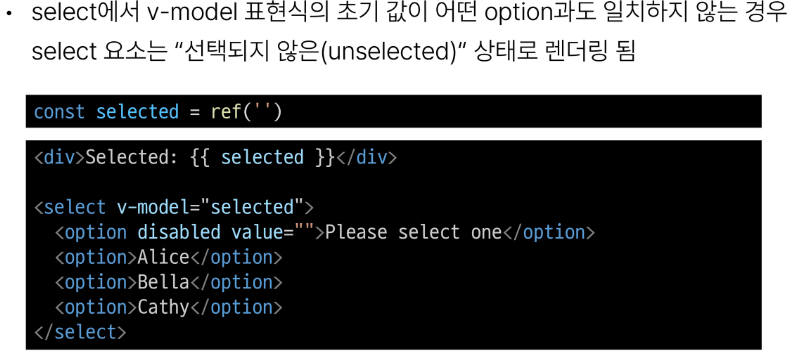
2-2. Select 활용


참고
IME(Input Method Editor)

'프론트엔드' 카테고리의 다른 글
| Vue에 대하여(8)_Conditional Rendering (0) | 2024.07.19 |
|---|---|
| Vue에 대하여(7)_Computed Property (0) | 2024.07.18 |
| Vue에 대하여(5)_Event Handling (0) | 2024.07.16 |
| Vue에 대하여(4)_Dynamically data binding (0) | 2024.07.15 |
| Vue에 대하여(3)_Template Syntax (0) | 2024.07.14 |





