Tags
- stack
- 백트래킹
- outer join
- 이진트리
- DB
- Vue
- delete
- Queue
- update
- ORM
- N:1
- distinct
- 통계학
- 완전검색
- 트리
- 큐
- Django
- migrations
- Tree
- M:N
- 스택
- SQL
- 뷰
- regexp
- 그리디
- drf
- Article & User
- create
- 쟝고
- count
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Notice
Recent Posts
Link
데이터 분석 기술 블로그
Django에 대하여(4)_Django Template 본문
Django Template system이란, 데이터 표현을 제어하면서, 표현과 관련된 부분을 담당합니다.
HTML의 콘텐츠를 변수 값에 따라 바꾸고 싶다면:
<body>
<h1>Hello, Django!</h1>
</body>
def index(request):
context = {
‘name’: ‘Jane’,
}
return render(request, ‘articles/index.html’, context)
<body>
<h1>Hello, {{ name }}</h1>
</body>1. Django Template Languate(DTL)
Django Template Languate(DTL)이란, Template에서 조건, 반복, 변수 등의 프로그래밍적 기능을 제공하는 시스템입니다.
1-1. Variable
{{ variable }}- render 함수의 세 번째 인자로 딕셔너리 데이터를 사용
- 딕셔너리 key에 해당하는 문자열이 template에서 사용 가능한 변수명이 된다.
- dot(.)를 사용하여 별수 속성에 접근할 수 있다.
1-2. Filters
{{ variable | filter }}
{{ name | truncatewords:30}} # truncatewords 해석: 30단어만 보여주기- 표시한 변수를 수정할 때 사용
- Chained가 가능하며 일부 필터는 인자를 받기도 한다.
- 약 60개의 built-in template filters를 제공
1-3. Tags
{% tag %}
{% if %} {% endif %}- 반복 또는 논리를 수행하여 제어 흐름을 만든다.
- 일부 태그는 시작과 종료 태그가 필요
- 약 24개의 built-in template tags를 제공
1-4. Comments(DTL에서의 주석)
<h1>Hello, {# name #}</h1><% comment %}
{% if name == ‘Sophia’ %}
{% endif %}
{% endcomment %}
1-5. DTL 예시
# urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('articles/', views.index),
path('dinner/', views.dinner)
]# views.py
import random
def dinner(request):
foods = ['국밥', '국수', '카레', '탕수육',]
picked = random.choice(foods)
context = {
'foods': foods,
'picked': picked,
}
return render(request, 'articles/dinnder.html', context)<!-- articles/dinner.html -->
<p>{{ picked }} 메뉴는 {{ picked|length }}글자 입니다.</p>
<h2>메뉴판</h2>
<ul>
{% for food in foods %}
<li>{{ food }}</li>
{% endfor %}
</ul>
{% if foods|length == 0 %}
<p>메뉴가 소진 되었습니다.</p>
{% endelse %}
<p>아직 메뉴가 남았습니다.</p>
{% endif %}
2. 템플릿 상속
기본 템플릿 구조의 한계는 모든 템플릿에 bootstrap을 적용하기가 힘들었고 모든 템플릿에 bootstrap CDN을 작성해야 했습니다.
이 한계를 극복하기 위해 템플릿 상속(Template inheritance)를 Django에서는 적용하고 있습니다. 페이지의 공통요소를 포함하고, 하위 템플릿이 재정의 할 수 있는 공간을 정의하는 기본 ‘skeleton’ 템플릿을 작성하여 상속 구조를 구축합니다.
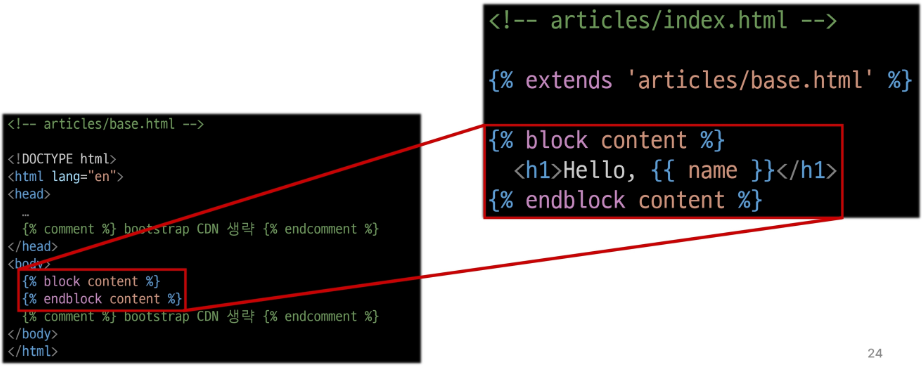
2-1. 'extends’ tag
{% extends ‘path’ %}자식(하위) 템플릿이 부모 템플릿을 확장한다는 것을 알립니다.
반드시 템플릿 최상단에 작성되어야 합니다. (2개 이상 사용 불가)
2-2. 'block' tag
{% block name %} {% endblock name %}하위 템플릿에서 재정의 할 수 있는 블록을 정의합니다.
(하위 템플릿이 작성할 수 있는 공간을 지정합니다.)

'백엔드' 카테고리의 다른 글
| Django에 대하여(6)_form 활용 (0) | 2024.03.27 |
|---|---|
| Django에 대하여(5)_요청과 응답 (0) | 2024.03.26 |
| Django에 대하여(3)_프로젝트와 앱 (2) | 2024.03.24 |
| Django에 대하여(2)_서버 실행하기 (0) | 2024.03.23 |
| Django에 대하여(1)_사전 준비 사항 (2) | 2024.03.22 |





